오늘 복습할 제이쿼리 공부는 제이쿼리의 filter() 메서드와 add메서드() 를 활용해보는 것입니다.
filter() 메서드는 재추출과 추출용 함수, 즉 추출을 위한 함수를 사용할 때 사용합니다. 그리고 여기서 ( )이라는 괄호안에 여러가지의 선택자가 들어갑니다. 예를 들자면..
.filter(selector) -> selector 는 현재 선택된 요소들에서 재추출, 즉 filter를 위한 선택자를 표현하는 문자열을 뜻합니다.
.filter(function(index)) -> function(index)는 집합에 속한 요소들을 테스트 할 함수를 의미합니다.
.filter(element) -> element 는 선택된 요소들 중에서 찾을 요소를 의미합니다.
.filter(jQuery object) -> jQuery object 는 선택된 요소들 중에서 찾을거나 존재하는 jQuery의 객체를 의미합니다.
선택된 요소 집합에서 선택자를 추가하여 집합을 축소시키거나 함수의 테스트를 위해 인자를 전달한다는 의미로 설명되어 있습니다. 글로 쓰니 너무 복잡하죠?
아래에 제가 공부할 때 사용한 간단한 코드로 예시를 들어 설명해보겠습니다.
(설명을 위해 포스팅 글에는 script와 body 부분만 작성 하였습니다.)
<script>
// $(document).ready(function () {
// $('h1:even').css({
// backgroundColor: 'black',
// color: 'red'
// });
// });
//filter() 메서드
$(document).ready(function () {
$('h1').filter(':even').css({
backgroundColor: 'black',
color: 'red'
});
});
</script>
</head>
<body>
<h1>Header-0</h1>
<h1>Header-1</h1>
<h1>Header-2</h1>
<h1>Header-3</h1>
</body>
위의 코드에서 filter()메서드라는 부분의 밑과 위의 결과는 같게 나옵니다.
위의 코드에서 even은 짝수 인덱스 요소를 선택하는 선택자인데 다만 주의할점은 인덱스가 0부터 시작한다는 것입니다.
결과적으로 filter 메서드를 사용 하면 선택자만 css를 적용시키게 되는 것입니다.
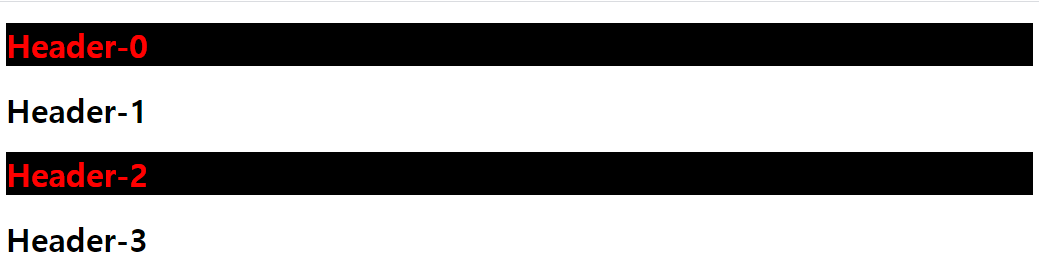
★ 아래는 코드 실행 결과입니다.

★ 이제 filter() 메서드의 매개변수로 함수를 넣을 경우의 예시를 보겠습니다.
<script>
// filter() 메서드의 매개변수로 함수를 넣을 경우
$(document).ready(function(){
$('h1').filter(function(index){
return index%3==0;
}).css({
backgroundColor:'black',color:'white'
});
});
</script>
</head>
<body>
<h1>Header-0</h1>
<h1>Header-1</h1>
<h1>Header-2</h1>
<h1>Header-3</h1>
</body>
index%3==0일 경우에만 즉 index가 3의 배수인 경우에만 배경색을 검정색으로, 글씨 색깔을 하얀색으로 적용한다는 결과가 나옵니다.
★ 아래는 filter() 메서드의 매개변수로 함수를 넣은 코드 실행 결과입니다.

그리고 add () 메서드란 어떤 요소를 추가로 선택할 때 사용하는 것입니다.
아래의 코드에 예시가 있습니다.(설명을 위해 포스팅 글에는 script와 body 부분만 작성 하였습니다.)
<script>
//add()메서드
$(document).ready(function () {
$('h2').css('float', 'left');
});
$(document).ready(function(){
$('h2').css('color','blue').add('h3').css('background','skyblue');
});
</script>
<body>
<h1>Header-0</h1>
<h1>Header-1</h1>
<h1>Header-2</h1>
<h1>Header-3</h1>
<h2>float left</h2>
<h2>float left</h2>
<h3>add 메서드</h3>
<h3>add 메서드</h3>
</body>
결과는 왼쪽 정렬과 글 색깔을 파란색으로 적용한 h2에 h3의 css를 add하여 적용시킨 것으로 나옵니다.
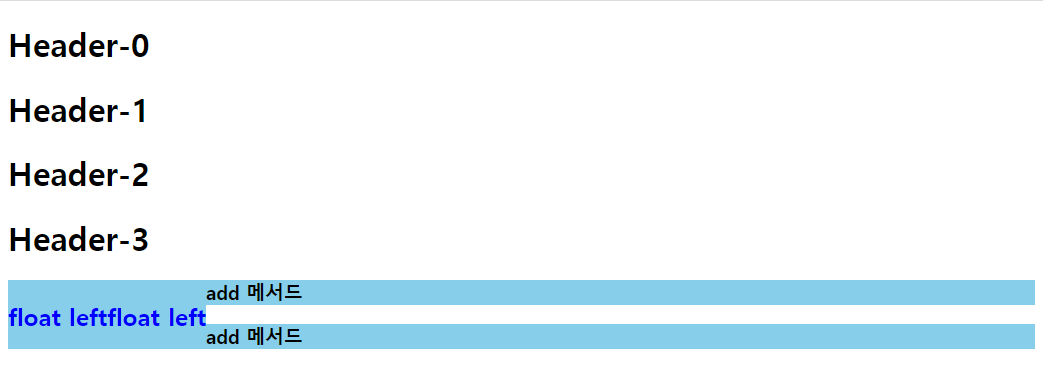
★ 아래는 add() 메서드를 사용한 코드 실행 결과입니다.






최근댓글